Saat ini aplikasi browser menjadi andalan utama bagi pengguna internet, ada banyak pilihan browser untuk menggunakannya seperti chrome, Mozilla, Opera dan lain sebagainya. Browser-browser tersebut semakin populer sejak kehadiran smartphone. Setiap aktivitas yang terkoneksi ke internet nyaris membutuhkkan browser.
Pada kesempatan ini saya ingin membagikan sebuah tutorial tentang bagaimana membuat halaman sebuah web menjadi aplikasi desktop. Mungkin akan langsung terbayang tingkat kesulitannya, tapi tidak perlu khawatir karena tutorial yang saya berikan ini akan lebih simple hanya membutuhkan sedikit perintah-perintah DOS yang dulu paling sering digunakan.
Untuk dapat membuat halaman web menjadi aplikasi dekstop maka diperlukan beberapa dua aplikasi yaitu :
- Aplikasi NodeJS
- Aplikasi nativefier
Dengan kedua aplikasi tersebut saya akan coba menjelaskan step by step untuk dapat membuat halaman web menjadi aplikasi desktop
Langkah Persiapan
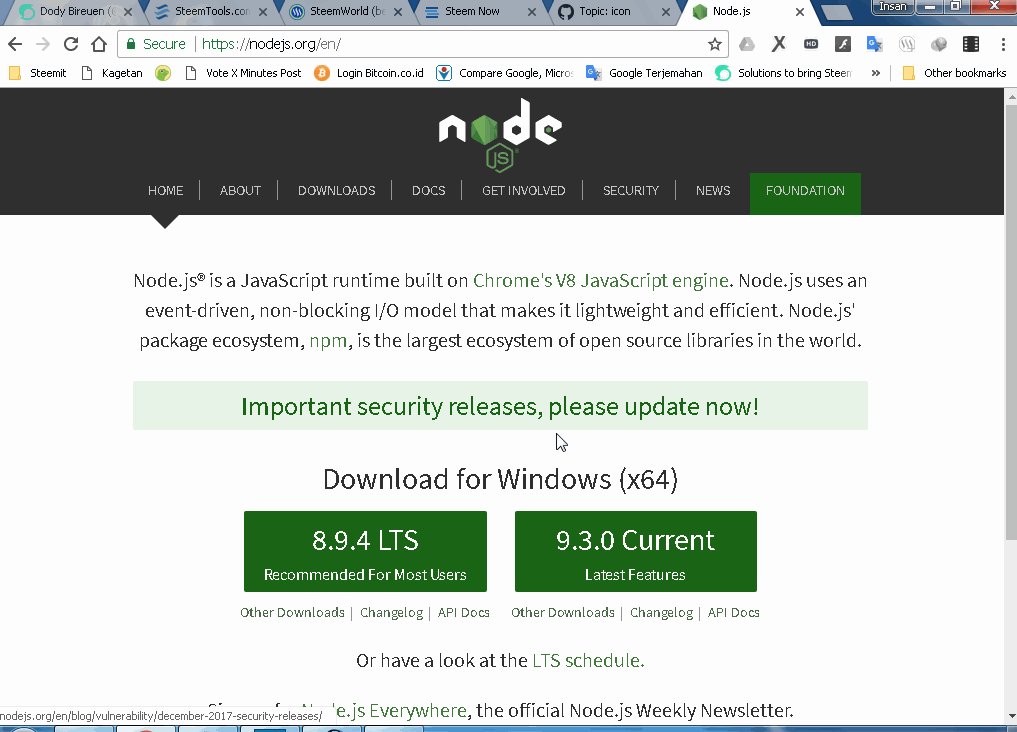
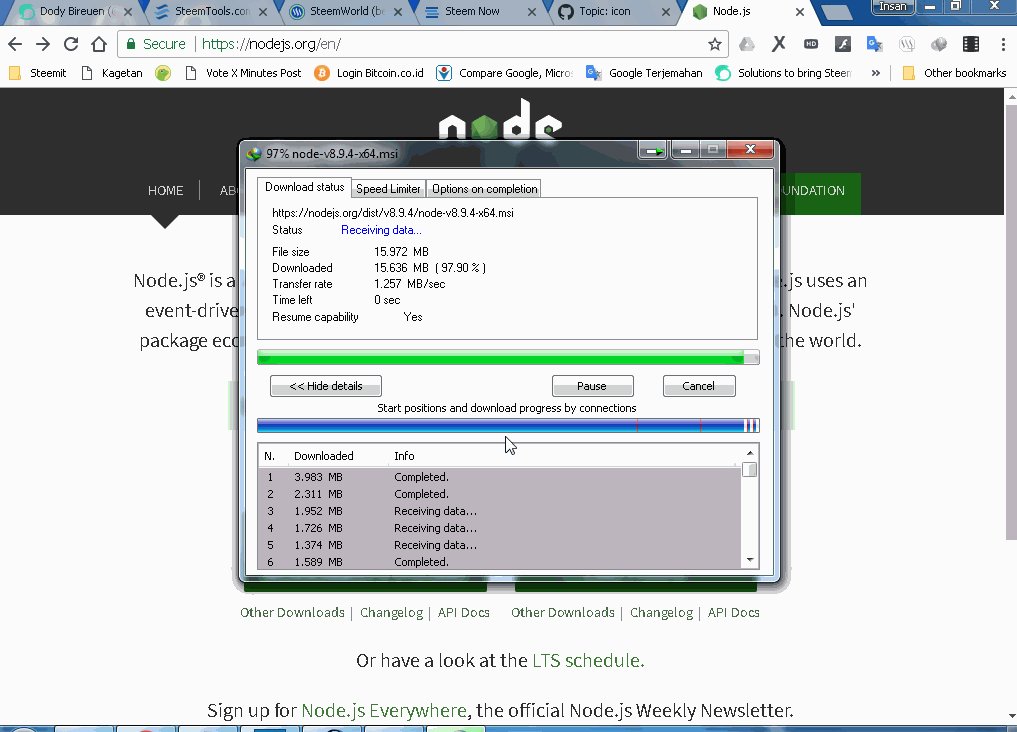
Sebagai langkah permulaan membuat halaman web menjadi aplikasi desktop, maka terlebih dahulu harus dilakukan installasi aplikasi Nodejs yang dapat di download Link Dibawah ini :
Password : gudaangmedia
Link Alternatif 1 : node-v15.2.1-x64 [Google Drive]

Setelah file setup berhasil didownload kemudian silahkan lakukan installasi seperti halnya melakukan installasi aplikasi lainnya.
Selanjutnya untuk mendapatkan aplikasi nativefier maka perlu melakukan download source code nativefier pada github atau dapat melalui link ini
Ketika sudah berada pada halaman source code nativefier silahkan klik tombol Clone or Download, kemudian pilih Zip. Biarkan proses Download berjalan sampai dengan selesai.

Berikutnya setelah mendapatkan source code nativefier dalam bentuk Zip, maka lakukan extract file pada folder yang sudah ditentukan. Dalam tutorial ini saya menyimpannya pada folder nativefier-master pada drive D
Cara Membuat Halaman Web Menjadi Aplikasi Desktop
Untuk dapat menggunakan source code nativefier yang sudah di download tadi maka dibutuhkan builder aplikasi, hal ini dapat dilakukan dengan cara berikut :
Klik start menu
pilih Node.js command prompt
masuk ke dalam folder penyimpanan source code nativefier yang telah di extract tadi (D:\nativefier-master).
Kemudian silahkan ketik perintah
npm install nativefier -g
Tunggu hingga proses installasi selesai.
Jika proses installasi telah selesai, maka langkah berikutnya kita akan membuat aplikasi desktop. Dalam contoh ini saya akan membuat web steemit.com menjadi aplikasi desktop dengan menggunakan perintah
nativefier --name "Steemit" "https://steemit.com"
Jika proses pembuatan aplikasi dekstop telah selesai, silahkan
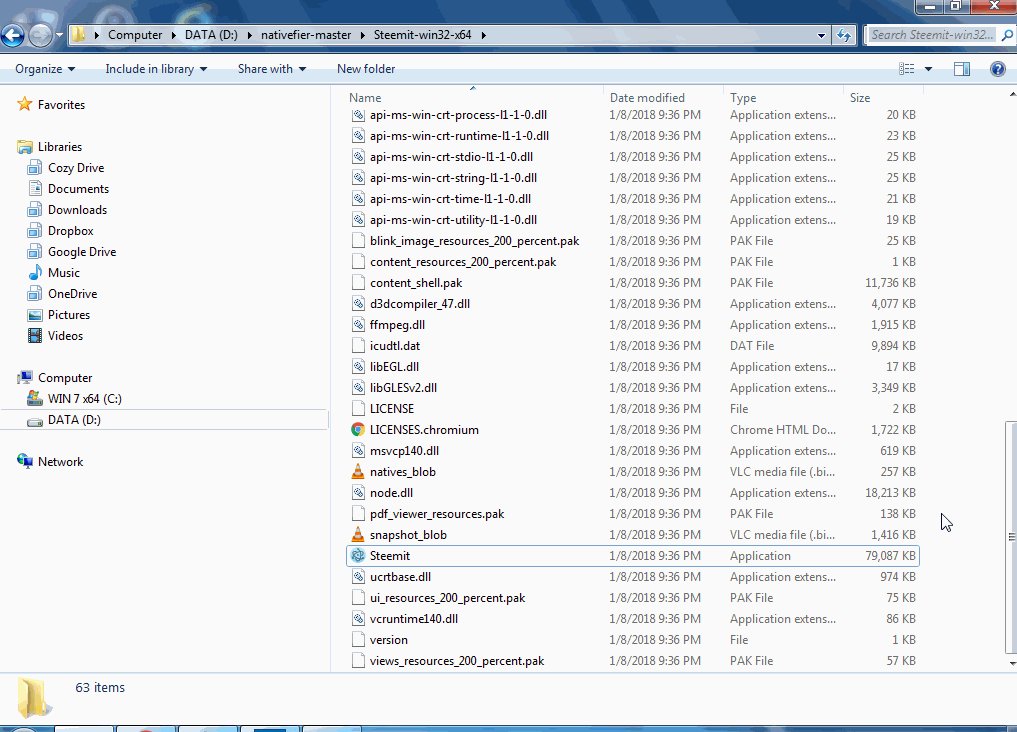
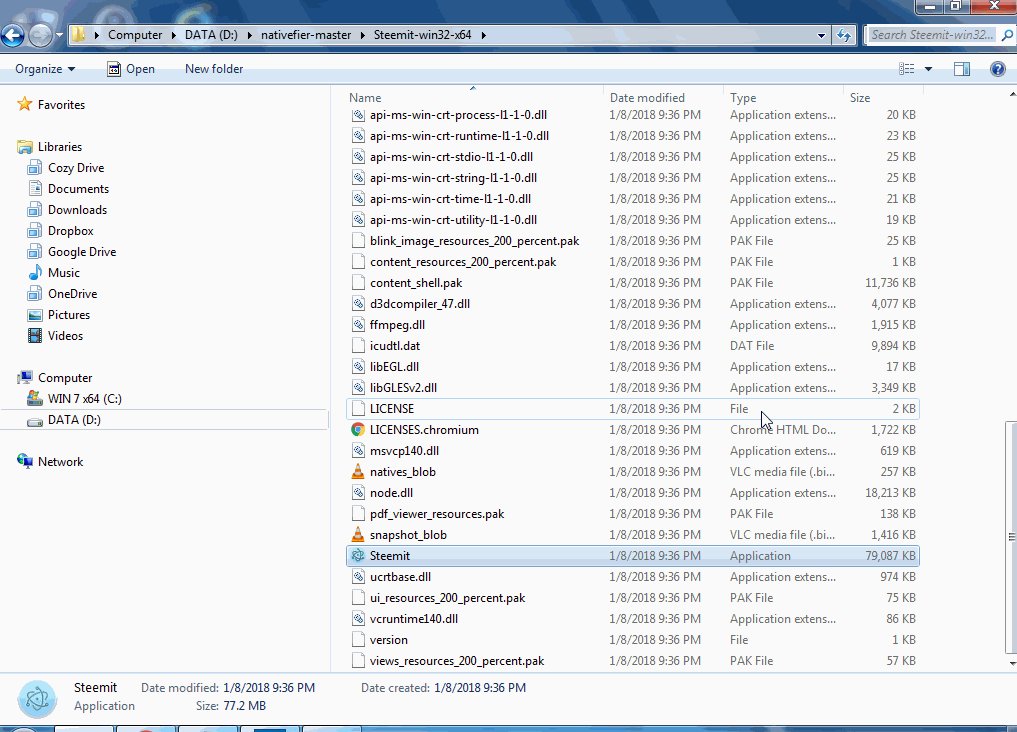
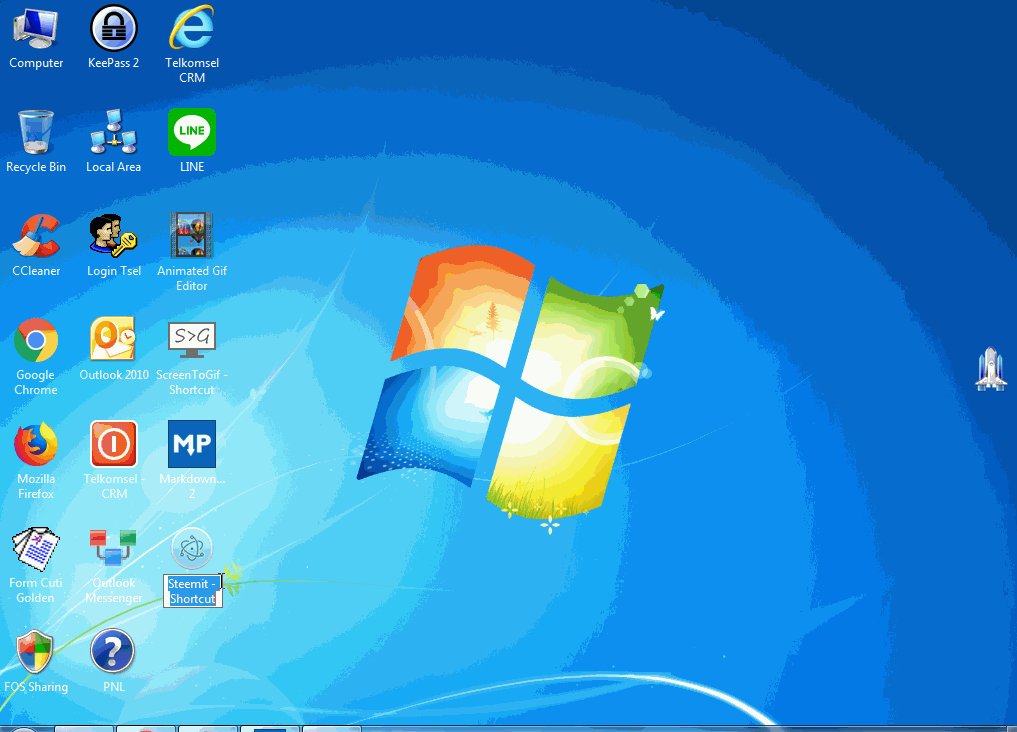
masuk ke folder D:\nativefier-master\Steemit-win32-x64/. Untuk memudahkan akses silahkan buat sebuah shortcut pada desktop dengan cara klik pada pada file steemit dan pilih sent to desktop.
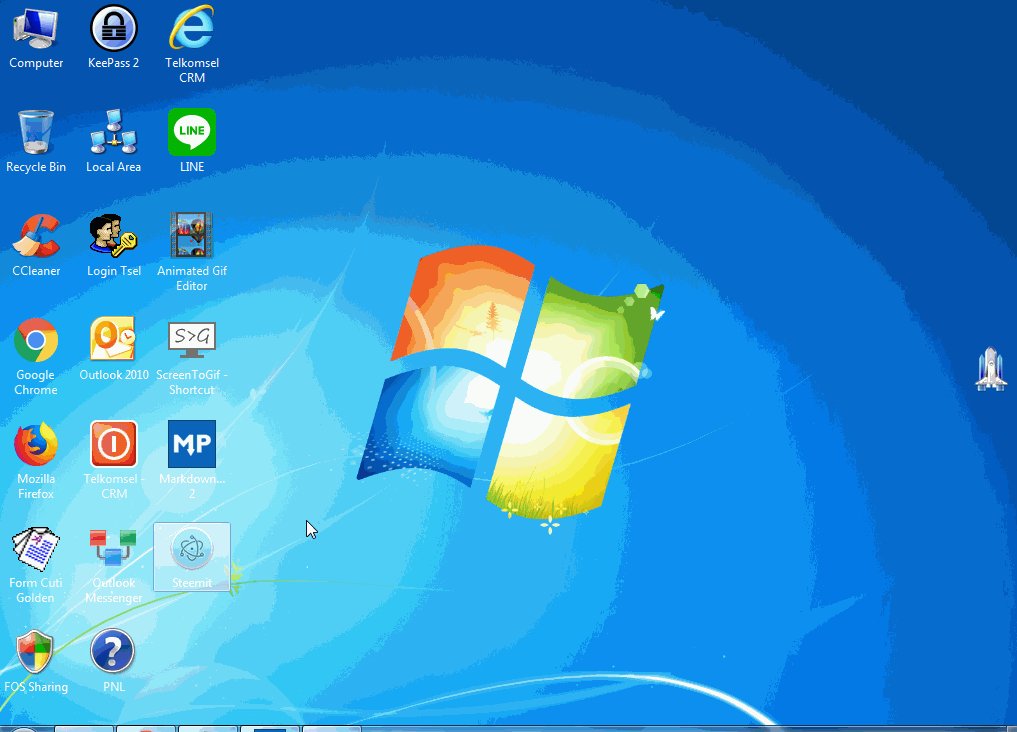
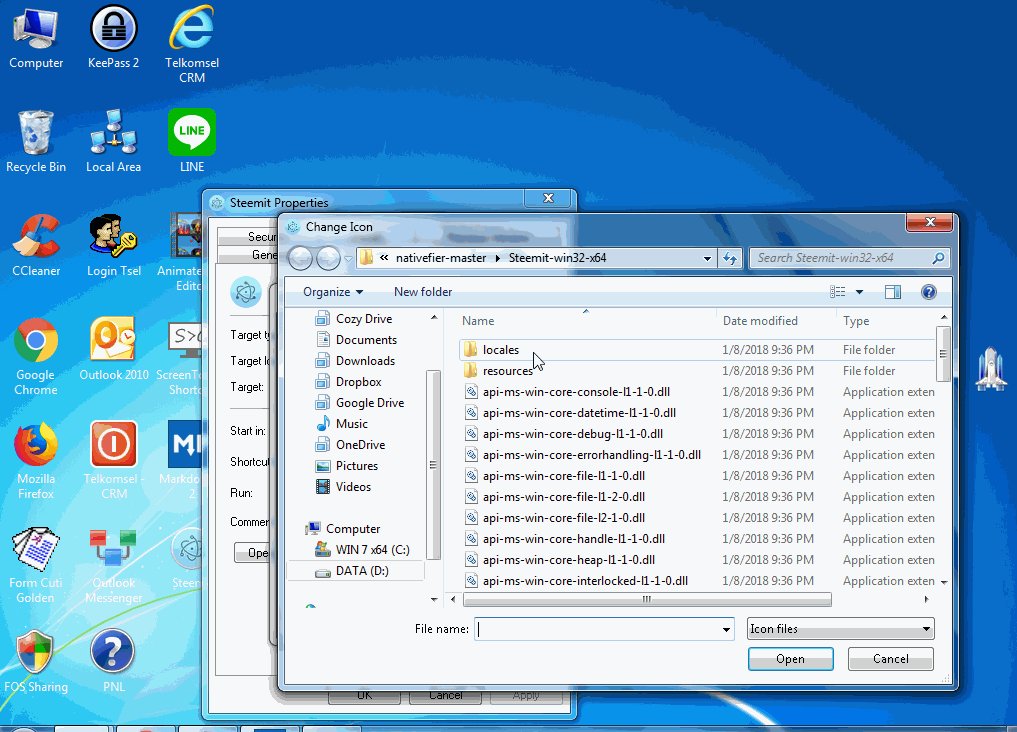
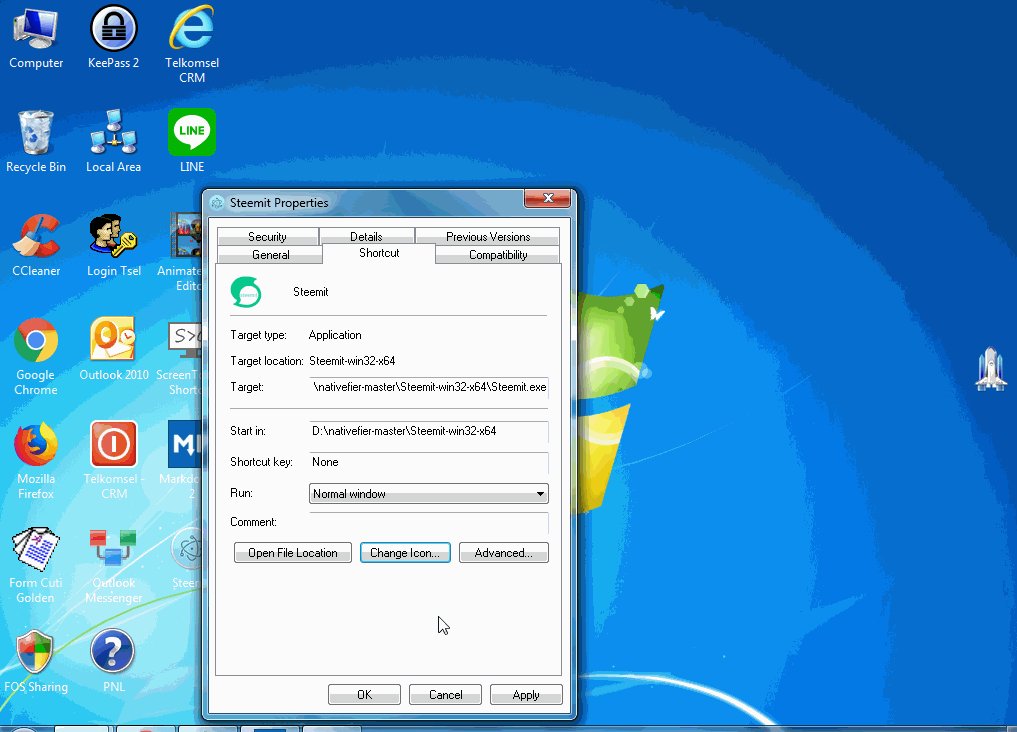
Sekarang web steemit.com sudah berbentuk aplikasi desktop, untuk mengganti tampilan icon silahkan lakukan pergantian icon dan ganti dengan icon steemit yang bisa di cari melalui google.

Bagi yang memiliki aplikasi Docker dapat menempatkan aplikasi ini pada Docker sehingga lebih mudah dalam penggunaan.
Selesai
Hasil
Berikut tampilan aplikasi desktop steemit.com, dengan cara diata maka kita tidak perlu lagi buka browser dan memasukkan url.
Selamat mencoba dan semoga bermanfaat 👍












1 komentar:
Terima kasih tutorialnya 😊
Posting Komentar